Further apologies to followers, but after changing nothing between last night and today, suddenly a lot more things are broken. I need another blog post to test this out. In production. Because testing in production is how we do things around here.
Civilized Discourse, part two
With apologies to the three people who follow this blog, I need another post to test out the auto-poster thingy with Discourse. I’ve been working through implementation issues and I’m close, but I need some more testing. This post will give me a second thread to hang comments off of.
Here’s a second paragraph just to make the text area a little more full and give the first paragraph’s drop-cap something to contrast with.
Civilized Discourse

After abandoning Discourse years ago because forum hosting wasn’t something I wanted to do anymore, I’m back to forum hosting—this time for Space City Weather and the Eyewall.
I’ll be using this post to test out Discourse comment integration, which we’re going to be using because with the current political environment, too many idiots want to use the SCW/EW comments to say stupid shit and it’s beginning to overwhelm the very limited moderation tools available.
So, Discourse is configured and we’re going to try some comments on this post.
Unexpected things: Bye bye, OpenLiteSpeed
After having absolutely no end of unexpected performance issues over on Space City Weather during the Houston “deep freeze” event of 2023, it seems likely that the core problem comes down to OpenLiteSpeed (or its PHP implementation) being unable to handle the traffic rush with the resources I’m willing to give it. This is disappointing, as I’ve been enjoying learning OpenLiteSpeed.
But so it goes. I’ve ripped out OLS in favor of Nginx, this time with FastCGI caching rather than leaning on Varnish. I’m publishing this little blog post on my personal blog just to make sure that the cache invalidation I’m doing on new post publication works—that kind of thing is annoyingly important. Fingers crossed, let’s see!
Update: Hey, it works—cached version of the front page was invalidated and a new one was served up with the blog post. This is good news!
Configuring Wordpress & OpenLiteSpeed

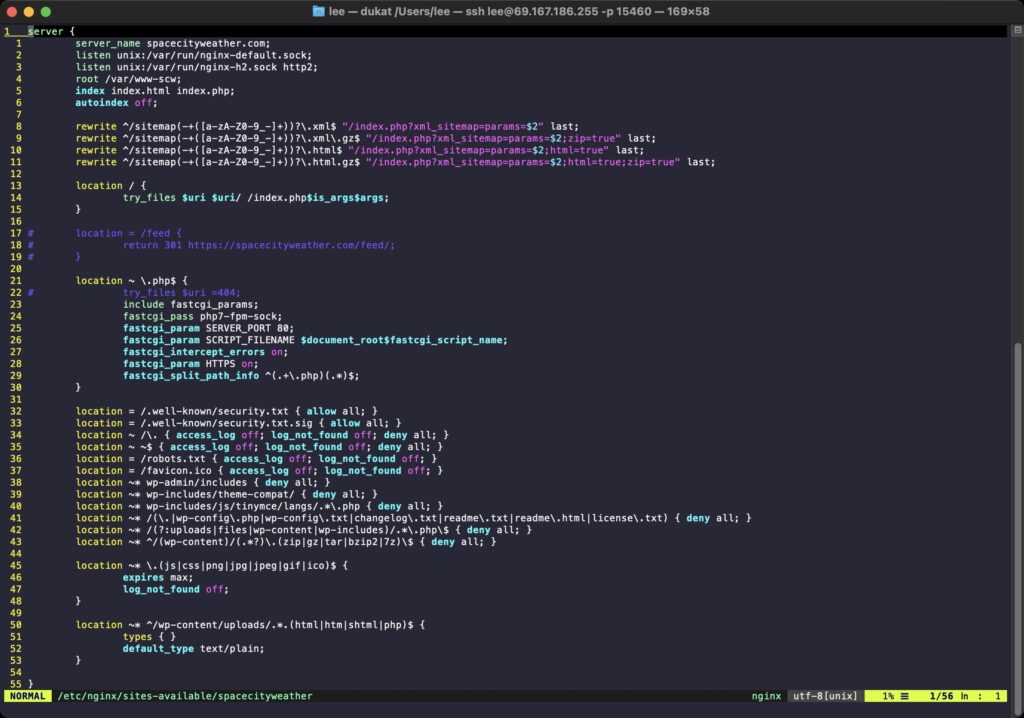
I described in a previous post the 2022 changes in the BigDino web stack, with the biggest change being that we’re now using OpenLiteSpeed (“OLS”) as our web server application. There are a whole buttload of “how to install Wordpress on OLS” posts on the web and I ended up reading most of them during the process of switching the server over, but most of them are outdated in some way, and none of them included everything I ended up needing to do to get everything working.
Partially to document my configuration for the world but mainly so that I won’t ever have to look all this up from scratch again, here’s how I configured OpenLiteSpeed to serve up Wordpress quickly, safely, and securely. (I hope.)
Fixing my Valve Index’s extreme tilt
Over the past month or so, my Valve Index has been registering an annoying amount of tilt—when I put it on and start up SteamVR, the floor in VR-land is about five degrees out-of-whack with the actual floor. No amount of room setup re-running or view re-centering would touch the issue. The only fix I could find was to break tracking on the headset by covering it with a towel, then variously aiming the headset straight up or straight down and restoring tracking. Sometimes, this would straighten out the horizon, but often not.
You’d think there’d be an easy way to fix the headset’s tilt, too—like, why isn’t there a SteamVR option to adjust the angle of the horizon? Why is this such a massive issue?
Turns out there is a way to address the problem with SteamVR—but it requires screwing around with some jank-ass command line tools. Because of course it does.
Farewell to the old stack, welcome AWS and OpenLiteSpeed
Nginx and I have a long history. BigDinosaur.org first went online some time in 2010 with a little Apache-powered homepage, and it didn’t take long for me to switch over to Nginx—probably to be contrary, more than anything else, because Nginx was a fascinating underdog that was steadily winning web server market share with its speed and flexibility. I liked it. I blogged about it. A lot. I thought I’d found a piece of software I could live with forever.



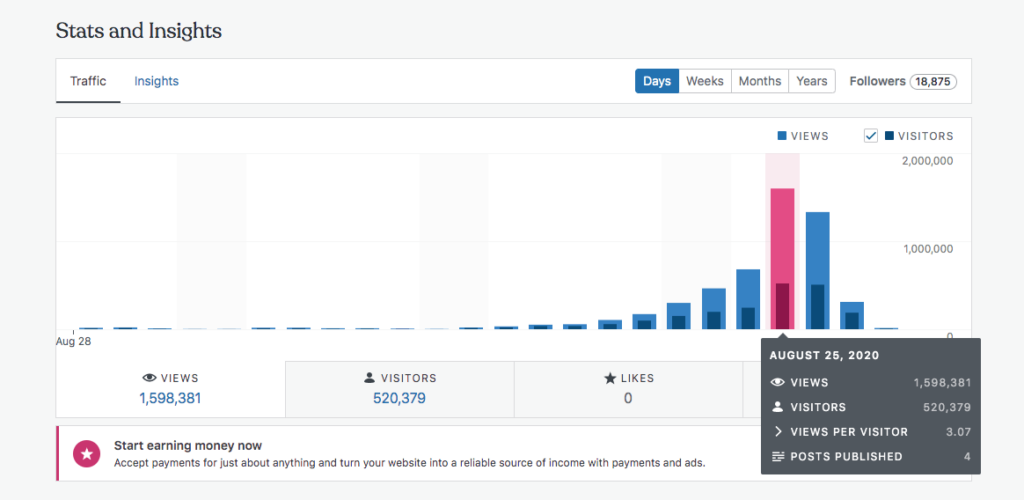
And don’t get me wrong—Nginx is great. But in the decade since 2010, my web hosting ambitions have grown and I’ve incurred a lot of technical debt. Nginx gave way to Nginx and Varnish, and then after the HTTPS revolution happened, Nginx and Varnish and HAProxy. For a time, things were good—Varnish is maybe a little heavy-duty for my needs, but I appreciated the crazy stuff it let me do with very fast redirects and screwing around with cookies. It made hosting Wordpress a little nutty, but my hosting strategies were working out well where I was applying them under real load over Space City Weather, which weathered a peak load of 1.5 million pageviews in a single day during Hurricane Laura’s near-miss of the Houston area in 2020.

But as bulletproof as the Haproxy-Varnish-Nginx stack was, as the years wore on and things evolved, it grew to be kind of a pain in the butt to maintain—especially when mixed with Cloudflare on a few of the sites I maintain. Troubleshooting issues while dealing with both a caching CDN (Cloudflare) and a local cache layer (Varnish) sometimes caused me to pull my hair out. And after a decade on the same hosting stack, I was growing curious about some of the newer options out there. Was there something I could use to host my stuff that might give around the same level of performance, but without the complexity? Could I ditch my triple application stack sandwich for something simpler?
Fixing Wordpress annoyances: welcome box, lowercase “p,” please, & syntax highlighting

So, hey, it turns out that while the grass is indeed a little bit greener over here on this side of the blogging fence, Wordpress still does a couple of things I don’t like and that need correcting. This gives me an opportunity to do that most overdone of blog posts—the “here’s how to add $THING to Wordpress!” post.
There are two problems we’re going to fix: the first is Automattic’s decision to make “Wordpress” (without camel-case) always render as “WordPress” (with camel-case) no matter how the author writes the word. We’re going to undo this unwanted trademark enforcement via a must-use plugin.
The second problem we’re going to fix is the block editor’s “Welcome Guide” popover, and its insistence at re-appearing even after being dismissed. The damn thing comes back every time I create a new post in a new browser window—I assume because for whatever reason its dismissal is recorded not in an actual site preference, but in a cookie or something. So we’re going to banish it permanently via another must-use plugin.
And then, since we’re already going to make a couple of must-use plugins, we’ll make one more—this one will add PrismJS-based syntax highlighting to Wordpress. Which I will be typing with a lowercase “p.”
Ah, Wordpress, we meet again

For all my bitching about Wordpress as my personal blogging platform, I don’t think I ever actually ended up using it. I went from Grey Matter to Octopress to Ghost to a pure static site, and I thought I’d stay that way. I thought we were done with change.
And yet, here we are. On Wordpress.
How the hell did we get here?
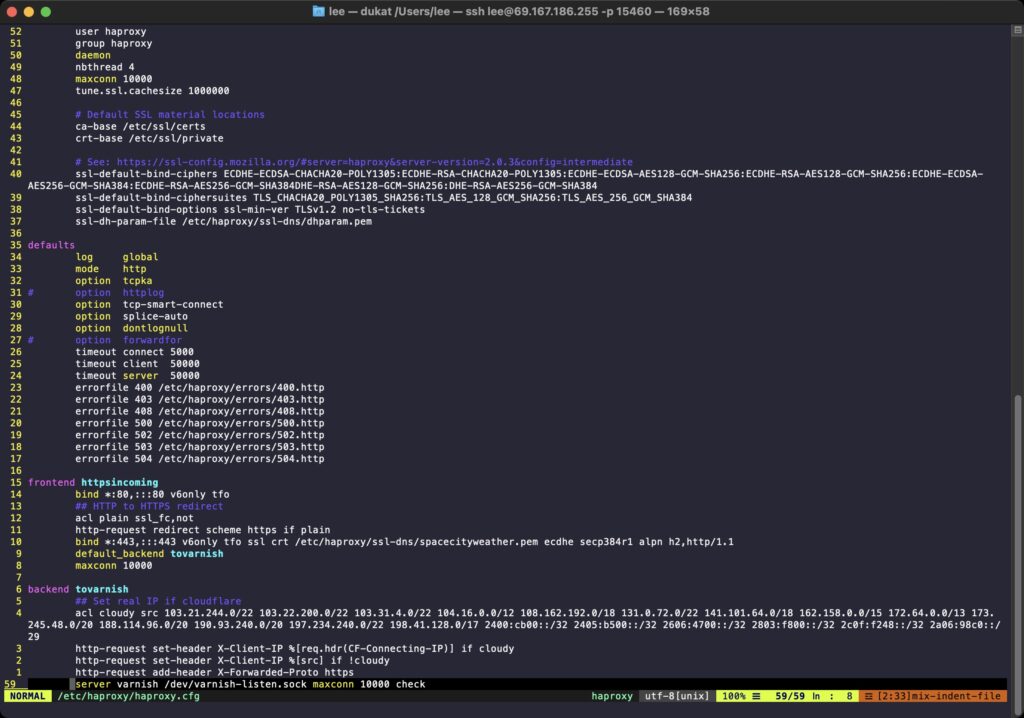
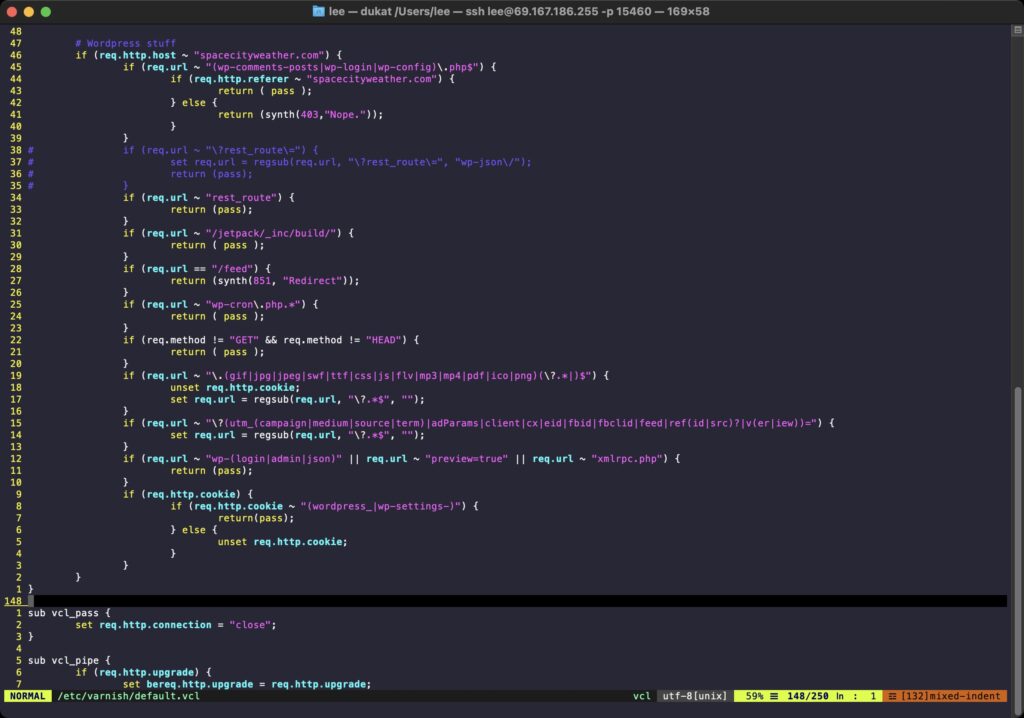
An updated look at the BigDino web stack

It’s been some time since I’ve done a good ol’ infrastructure post, and the Bigdinosaur.org web stack has evolved a bit over the course of 2018. We’re still using HAProxy, Varnish, and Nginx, but the way these applications connect and how they communicate is very different from my 2017-era config. Let’s dive in!